Probabilmente molti inorridiscono soltanto di fronte alla parola stessa: CAPTCHA. Forse perché la pronuncia in sé ha un suono sgradevole o forse perché i codici sono sempre più illeggibili e difficili da decifrare.
Facciamo un passo indietro. Cosa sono i codici CAPTCHA? Con questo acronimo si intendono i Completely Automated Public Turing test to tell Computers and Humans Apart, ovvero quelle immagini con strane sequenze di lettere e numeri (spesso distorte e con sgargianti colori di sfondo) che permettono di stabilire se di fronte ad un sito c’è una persona o una macchina. Questo sistema è utile per impedire l’invio di SPAM attraverso form (come i moduli di richiesta contatto o di registrazioni a forum) oppure per bloccare intrusioni malevoli ai sistemi web.
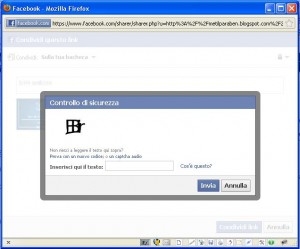
Purtroppo, con il passare del tempo, anche le tecnologie anti CAPTCHA ha fatto progressi, creando algoritmi automatici che riescono a interpretare le fastidiose sequenze di caratteri per aggirare così il test. Per questo motivo i codici che troviamo in giro, iniziano ad essere ostici (vedi l’immagine).
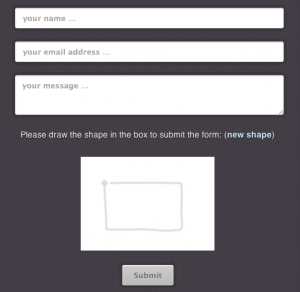
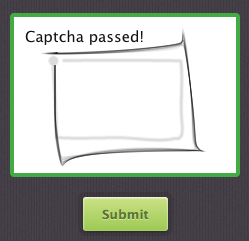
La nuova frontiera dei codici di sicurezza basati su sistemi CAPTCHA sfruttano la tecnologia legata alla versione dei linguaggi HTML e Javascript. Infatti, recentemente è nato il MotionCAPTCHA, un plugin jQuery che sfrutta le funzionalità offerte da HTML 5 (più precisamente l’elemento canvas) per effettuare il test di sicurezza. Il funzionamento è semplice: invece di mostrare una sequenza di caratteri, MotionCAPTCHA mostrerà una figura che dovrà essere ridisegnata sul canvas per poter continuare con il form.
La versione attuale di MotionCAPTCHA è disponibile anche per mobile ma non è compatibile con Internet Explorer (strano! 😉 ). Guarda, e gioca, con la demo oppure vai alla homepage del plugin.
Credo che l’idea sia molto buona e geniale, peccato che, così come con i “tradizionali” codici CAPTCHA alfanumerici, i nuovi Motion CAPTCHA avranno limitazioni di accessibilità da parte di utenti diversamente abili o non vedenti.